시작
캡스톤 디자인을 수강하며, 우리의 결과물을 관리해줄 수 있는 앱도 제작하려고 하고있다
아직은 프로젝트에서 딥러닝 부분을 진행하고 있고, 이제 하드웨어도 같이 진행하려고 하는데
(아마 딥러닝은 캡스톤 디자인이 끝날때까지 해야할 것 같고,, 그다음 하드웨어 아마 앱개발이 마지막일 것 같지만)
아직 하드웨어쪽을 위한 제품이 오지 않아서 기다리는동안 조금씩 공부해 보려고 한다!!
먼저, 앱 개발을 어떤 걸로 할까 계속 고민중인데, 생각해보면 내 핸드폰은 아이폰인데 안드로이드로 구현하면
뭔가 기분이 안나는것 같다고 해야하나,, 그래서 생각난게 리액트이다 뭔가 아이콘도 이쁘고 안드로이드와 ios 모두 가능하니 일단 기분이 가는대로 하는게 좋은것 같아서 리액트로 정했다~~!
역시 하고싶은 대로 해야 계속 흥미가 가는 것 같다
리액트로 시작하기 앞서, 진짜 리액트는 말로만 들어보고 어떻게 시작해야 하는지도 몰라서 구글과 유튜버를 통해 찾아보는 중이다 ..
1. node.js 최신버전 다운로드
먼저 node 를 최신버전으로 다운로드를 해야한다 하는데 (그래야 오류가 많이 안난다고 한다.) 나는 기존에 노트북에 node 가 설치되어 있어서 업데이트만 하면된다. 근데 업데이트를 어떻게하나,, 봤더니 윈도우는 그냥 node 홈페이지에서 다운받으면 자동으로 업데이트가 되는것 같다. 역시 편리하다
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

2. Visual Studio Code 설치
다음으로 코드를 편집할 수 있게 Visual Studio Code를 설치해야 하는데 이것도 난 다운로드 되어있으니 패스!
code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
3. 리액트 프로젝트 만들기
빈 폴더를 만들고 Visual Studio Code에서 폴더를 연다. 그리고 나서 터미널 창을 키고
npx create-react-app [프로젝트명] 을 입력해준다.
npx 는 node를 설치해야 사용할 수 있는 명령어로 라이브러리 설치를 할 수 있게 해준다.

생각보다 오래 걸린다.. 그래도 기다리다 보면 끝

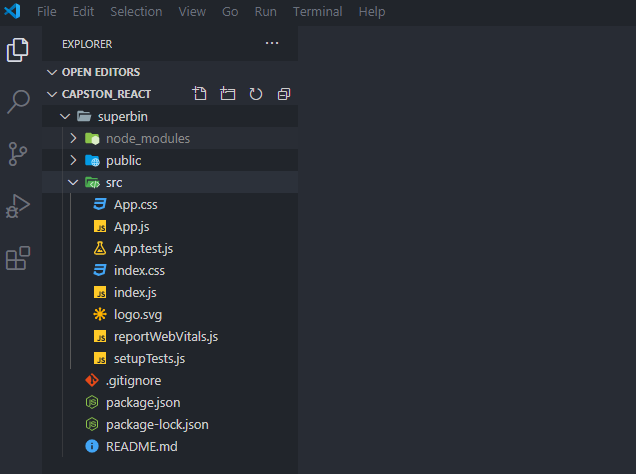
그러고 나서 다시 visual studio code 에서 폴더를 열어주면

이렇게 필요한 것들이 생성된 것을 볼 수 있다. 여기서 코딩을 시작하면 된다
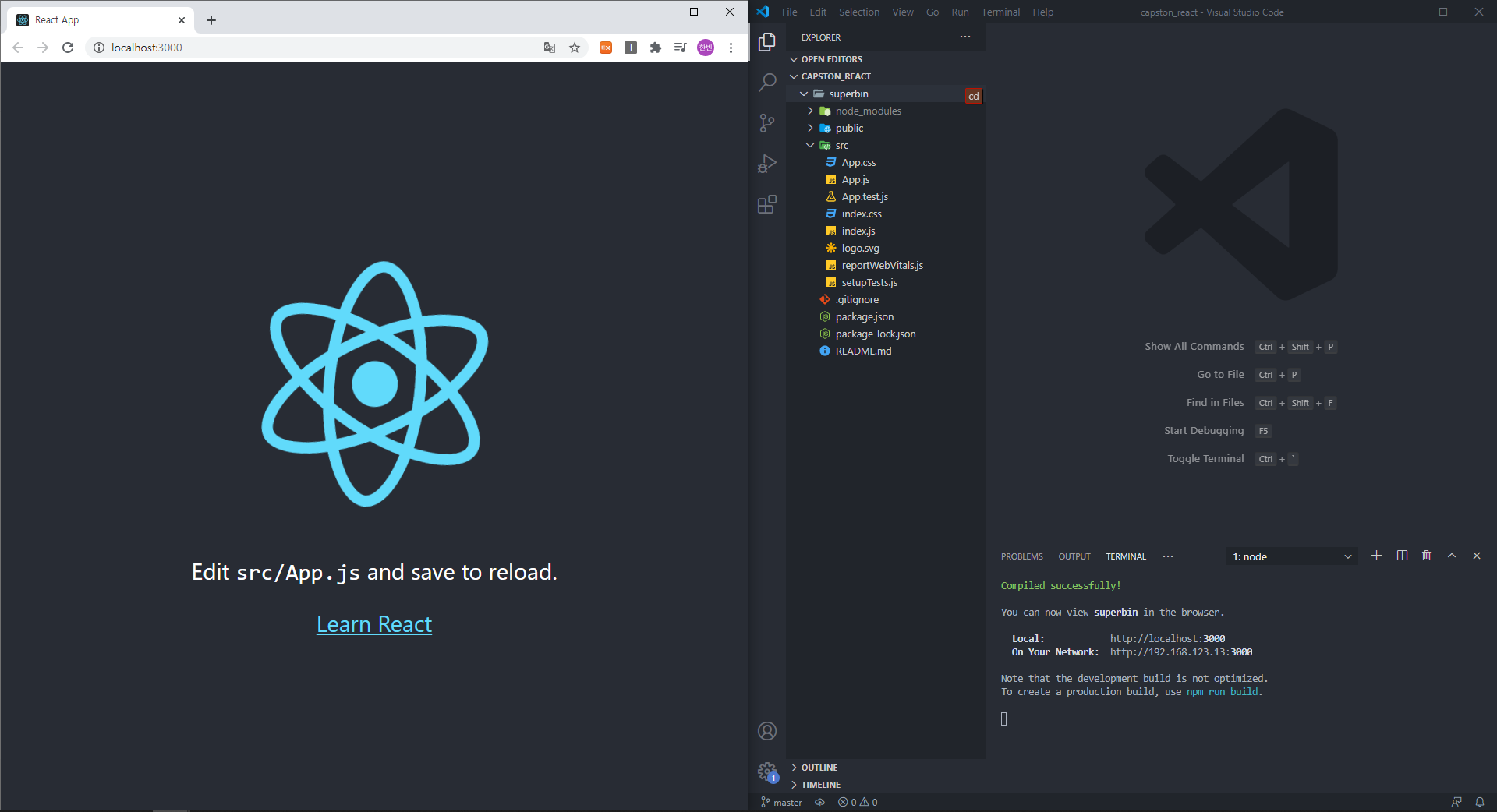
리액트에서 npm start 를 입력하면 실시간으로 브라우저로 나의 코드가 실행되는것을 볼 수 있다고 한다.
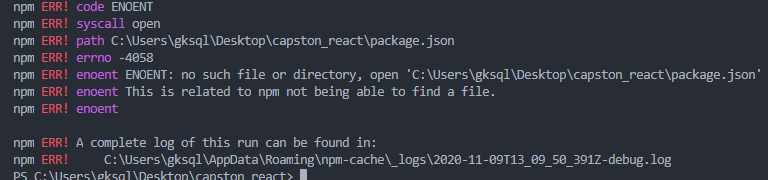
그래서 터미널 창에 npm start를 입력했더니 아래와 같은 에러가,, 역시 술술될리가 없다.
npm ERR! errno -4058

다시 또 구글링 시작..
npm update 도 해봤지만 그대로,, 그러다가 발견한 이유는 경로의 문제였다..
예를들어 나의 폴더 capston_react 안에 내가 superbin이라는 프로젝트로 아까 리액트를 만들었었는데
superbin이라는 폴더경로가 아닌 capston_react에서 실행을 해서 그런거였다
cd [프로젝트명] 명령어를 입력해서 superbin 폴더에서 실행을 하니 잘 실행된다. 휴

* 별거 없지만 계속해서 개발 일지를 작성해가다 보면 실력이 향상될거라 믿는다 파이팅!!
'개발 일지' 카테고리의 다른 글
| 07.20 안드로이드 스튜디오 (Library 사용 - Glide, addview,onBackPressed) (0) | 2021.07.20 |
|---|---|
| 07.19 안드로이드 스튜디오 (Resource, Context, Thread, .. ) (0) | 2021.07.19 |